Auto generate summary / illustration / TTS by RippleAi.
Demo

✨特性
- 🤖 自动生成,无需人工干预
- ✨ 简洁、美观的前端样式,响应式设计
- 👋 轻松上手,高可定制
- 💾 针对PJAX、Fancybox进行兼容
- 📚 使用数据库,避免API进行重复请求
- 💻 CDN功能,允许服务器缓存图片后发送(中国大陆友好)
- 🔐 可设置跨域限制,防盗用
- 🗣️ 集成GPT、Midjourney、VITS
🛠️ 快速开始
根据html结构找出正文对应的class
例如我的博客正文被class="entry-content"包裹,那么let RippleGPT_postSelector = '.entry-content';
在需要的地方插入html即可~
<div class="ripple-ai mt-4">
</div>
<link href="/path/to/ripplegpt.css" rel="stylesheet" type="text/css" />
<script>
let RippleGPT_postSelector = '文章正文';
let GPT_URL = 'https://api.example.com/';
let MJ_URL= 'https://api.example.com/send_and_receive';
let VITS_URL= 'https://api.example.com/models/${path}/speakers/${id}';
</script>
<script src="/path/to/ripplegpt.js"></script>
<script src="/path/to/typeit.min.js"></script>
<script>document.addEventListener('DOMContentLoaded', function() {
runRippleGPT();
});
</script>cdn(不保证可用)
<div class="ripple-ai mt-4">
</div>
<link href="https://772123.xyz/cdn/RippleGPT.css" rel="stylesheet" type="text/css" />
<script>
let RippleGPT_postSelector = '文章正文';
let GPT_URL = 'https://api.example.com/';
let MJ_URL= 'https://api.example.com/send_and_receive';
let VITS_URL= 'https://api.example.com/models/${path}/speakers/${id}';
</script>
<script src="https://772123.xyz/cdn/RippleGPT.js"></script>
<script src="https://772123.xyz/cdn/typeit.min.js"></script>
<script>document.addEventListener('DOMContentLoaded', function() {
runRippleGPT();
});
</script>PJAX兼容(Wordpress为例)
/* 容器外部(footer.php) */
<script src="https://772123.xyz/cdn/RippleGPT.js"></script>
<script>
runRippleGPT();
</script>
/* 容器内部(single.php) */
<link href="https://772123.xyz/cdn/RippleGPT.css" rel="stylesheet" type="text/css" />
<script>
let RippleGPT_postSelector = '文章正文';
let GPT_URL = 'https://api.example.com/';
let MJ_URL= 'https://api.example.com/send_and_receive';
let VITS_URL= 'https://api.example.com/models/${path}/speakers/${id}';
</script>后端搭建
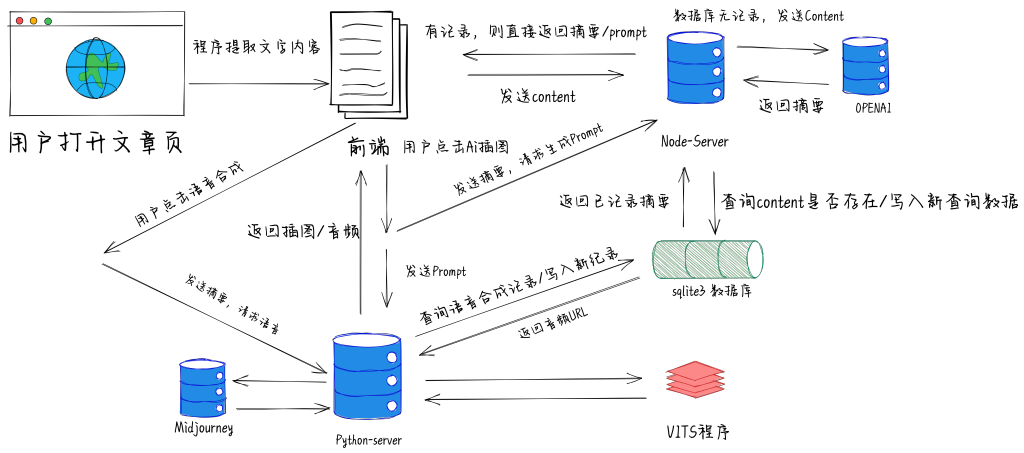
🤔设计思路

⚗️ 技术栈
- [Python] + [Node]
- [PHP] + [HTML] + [CSS]
⚙️ 扩展
- 🤖️ 你可以把Midjourney接入机器人!
- 👶🏿 本项目处于最初阶段,基于作者自己的WP主题开发,可能存在较多的BUG与兼容性问题,欢迎提出ISSUE!
- 👍🏻 联系&合作&捐赠:support@hiripple.com
- ⚡️ 未来计划:更多的VITS样式、Midjourney upscale功能
📜 License
- MIT
- 你可以删去右下角的powered by rippleai,当必须保留左上角的图标以及超链接






这个用Wordpress是如何使用啊大佬
Github里有指南